Kunden
Ich bin dankbar für die Möglichkeit, mit vielen verschiedenen Kunden zu arbeiten.
Ich freue mich darauf, mit Ihnen darüber zu sprechen, wie meine bisherige Arbeit Ihren Bedürfnissen gerecht werden kann.
In einem persönlichen Gespräch erzähle ich Ihnen gerne, an welchen Themen ich gearbeitet habe, die für Ihr Unternehmen ebenfalls wichtig sein könnten.
Side Projects

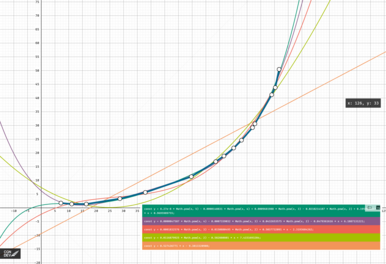
pointerFx.com
pointerFx ist eine Webanwendung, die für einfachste Kurvenanpassung und Regressionsanalyse entwickelt wurde. Sie ermöglicht es den Benutzern, intuitiv Funktionen direkt mit einem Zeiger oder durch Berührung zu zeichnen. Diese Kurven werden dann mit dem Ramer-Douglas-Peucker-Algorithmus vereinfacht, gefolgt von einer Kurvenanpassung mit dem Levenberg-Marquardt-Algorithmus über verschiedene mathematische Funktionen. Die Anwendung verwendet Web Worker, um eine Multithreading-Verarbeitung zu ermöglichen. Die Benutzer können alle Funktionsanpassungen in einem Diagramm visualisieren und haben die Möglichkeit, die ursprünglichen Datenpunkte anzupassen, um ihre Ergebnisse zu verfeinern.
Technologien
- Nuxt.js & Vue.js: SPA (Single Page Application)
- Web Workers: Werden verwendet, um rechenintensive Aufgaben auszulagern und durch die parallele Durchführung von Kurvenanpassungsvorgängen eine reaktionsschnelles UI zu gewährleisten.
- CSS3 & Native HTML Canvas: Eigenes Graphing Tool, das bei der visuelle Darstellung der Funktionen hilft.

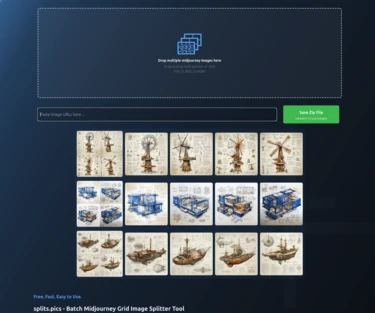
splits.pics
splits.pics ist eine einfach zu bedienende Webanwendung zur Verwendung von Midjourney-Thumbnails. Sie erlaubt es den Nutzern, Stapel von Midjourney-Bildern in jeweils vier separate Bilder aufzuteilen, um sie individuell zu nutzen oder um sie schnell in Midjourney mit einer vorgefertigten Bildabfrage zu re-prompten. Die App hat ein einfaches UI/UX und unterstützt Drag-and-Drop-Uploads oder direktes Einfügen von Links für Bildeingaben. Durch die Verwendung von Web Workern und einem Offscreen-Canvas gewährleistet splits.pics eine schnelle Bildverarbeitung, ohne den Hauptthread zu blockieren.
Technologien
- Nuxt.js & Vue.js: SSG (Static Site Generation)
- Web Workers & Offscreen Canvas: Integriert, um Bildaufteilungsvorgänge im Hintergrund zu verarbeiten.
- Tailwind CSS: Responsives, sauberes sowie einfaches UI-Design

